ウエイヴでは、ホームページのマルチデバイス対応化に伴い、レスポンシブWebデザインによるホームページ制作実績が非常に多くなりました。
制作事例と共に、モバイル対応とマルチデバイス対応(レスポンシブWebデザイン)の概要をご紹介します。
なぜレスポンシブWebデザインが必要なのか?
現在Webサイトは様々なデバイスで閲覧されています。
利用者の閲覧環境に応じて最適なページレイアウトに切り替えられるマルチデバイス化が必須です。
レスポンシブWebデザインとは?
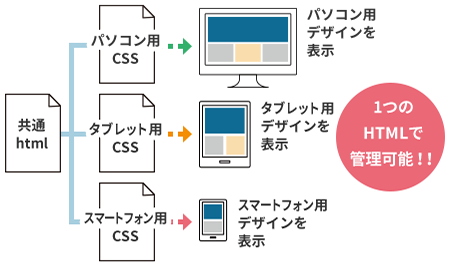
「レスポンシブWebデザイン」とは、パソコンやスマートフォン、タブレットごとの画面の横幅に合わせ、ページのレイアウトデザインを柔軟に自動調整する手法です。
デバイスごとにHTMLファイルを作成する必要がなく、1つのHTMLファイルをスタイルシート(CSS)で制御し、ブラウザの横幅に応じてページのレイアウトデザインを調整します。

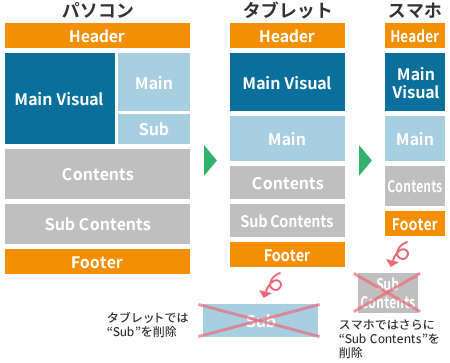
デバイス別のレイアウト
デバイス別で表示の必要が無いものを非表示にしたり、デバイスに合ったレイアウトに移動します。

レスポンシブWebデザインのメリット
- 1.スマホやタブレット専用のページを作成するより、制作コストが削減できる
- 2.HTMLファイルを一本化するので更新作業に伴うコストやミスを削減できる
- 3.URLを統一できSEO効果が高まる
- 4.将来登場するスマホやタブレットのサイズにも対応できる
注意
- HTMLのソースが増えるため、ファイル容量が大きくなり、表示が遅くなる場合があります
- スマホやタブレットであえてPCサイトが見たいという場合に表示できません
- 古いブラウザでは表示に対応していない場合があります