Webアクセシビリティのセミナーに参加しました!
こんにちは。
デザイナーのMacoです。
10/24(土)に名古屋で開催された「アクセシビリティからはじめる、WebサイトのUXデザイン」に参加しました。
今回の講師であるBAの太田良典さんの本「デザイニング Webアクセシビリティ」を会社で買ってもらい、少し予習してから行きました。
株式会社Gaji-Labo 山岸ひとみさんによるワークショップもありました。


初めて「トライデント コンピューター専門学校」に足を踏み入れました。
入り口にはコンテストの実績やトロフィーの数々。学園祭ではゲームの体験ができるらしく、学生の子が意気込んでいました。
●講演内容
講習の中で特に印象に残ったことを記します。
SESSION1 マークアップからの取り組み
「代替テキスト」には十分気をつけよう!
キャプションがある場合の画像の代替テキストにいつも悩んでいたので、太田さんに質問しました。
画像があることを伝える必要がなければ空にしてもいい。ただ、そのキャプションが画像を説明しているものであれば、
(写真)と付けることでここに写真があってそれを説明している文章だと伝えることができる。
「ハイコントラストモード」では背景画像は表示されない。
視力の弱い方は背景が白だと画面が見にくいため、ハイコントラストモードを使用して背景を暗くする。
そうすると背景に使用した画像も暗くなって表示されないので、背景画像には意味のある画像は使用しないこと!
例:グローバルナビのaタグに背景画像を使用して表現している場合など
SESSION2 デザインからの取り組み
デザインでは下記の点に気をつけよう!
・コントラスト
・行間
・どこが押せるか分かりやすいボタンデザイン(矢印をつけるなど)
・タッチデバイスを考慮したボタンの大きさ
・デザインスタイルの一貫性
見た目を良くするために視覚に頼りすぎてるところはないか?
画像に頼らなくても伝わるレイアウト・デザインはできているのか?
代替テキストを頑張ってつけるのではなく、なくても伝わるデザインを目指そう!
「カルーセル」問題
カルーセル(スライダー)は視力の弱い方にとって、読み終わる前に動いてしまって理解がしにくい問題があります。
動いているためタイミングによっては自分が思っていたリンク先とは違うページが開き、誤操作につながる原因にもなります。
今でもカルーセルを使用しているサイトは多数あるので、カルーセルを使用する理由を改めて考えました。
SESSION3 アクセシビリティ方針
WCAG2.0(アクセシビリティガイドライン)に目を通そう!
レベルAからAAAまであり、レベルAはどんな条件でもアクセスできる最低ラインです。
すべてクリアするのが良いサイトというわけではないですが、特に官公庁のサイトなどでは「アクセシビリティ方針」のページを公開しているようです。
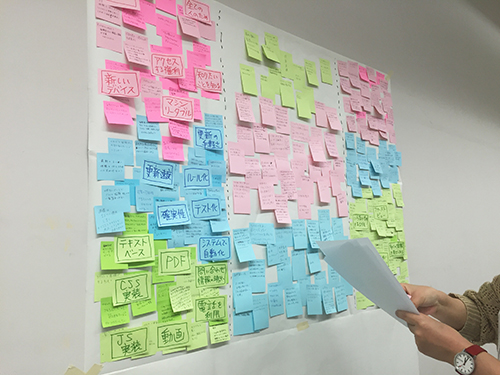
ワークショップ
セッション前に4色の付箋が配られ、セッション後に色分けで決められたテーマの内容を書きます。
3〜4人で近くの人とグループを作り付箋に書いた内容の話し合いをします。
各テーマは
・「アクセスのしやすさ」について
・「運用のしやすさ」について
・他にこんな方法があります!
・太田さんへの質問 など
私は最初のうちは何を書いたらいいのか全く思い浮かばなくて苦戦していましたが、とっても新鮮なワークショップでした。
たいてい勉強会に参加すると話が難しくて言葉を発せれなかったり、ただ聞いて終わることの多い私ですが
こんなふうに講習を聞いてすぐに意見の話し合いができるのは刺激的でした。

まとめ
・アクセシビリティは0か100ではない
・アクセシビリティによってより多くの人に多くの情報を伝えることができる
・少しでも…の取り組みが少しずつ広がっていき結果に繋がる
誰にでも簡単に始めれることはたくさんあって、少しの意識が意味のあることに繋がることもある。
今回の講習の内容を本でも細かく説明されているので、また参考にしたいと思います。


